En este post conoceremos los principales conceptos para combinar y alinear elementos como un verdadero profesional, más un super Pro tip
En el video anterior aprendimos los conceptos básicos para la creación de las figuras esenciales dentro de Sketch, pero qué pasa cuando necesitamos un poco mas de complejidad.

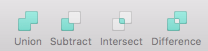
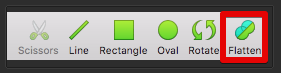
En la parte superior de sketch encontramos el grupo de iconos para combinar. Tal vez uds tengan un poco diferente este panel pero si quieren personalizarlo solo deben darle Botón derecho y arrastrar los iconos que necesitan o eliminarlos.
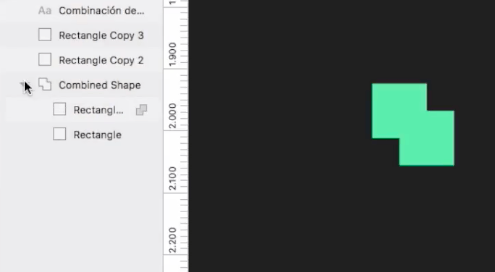
Comenzaremos por lo básico que es unión de dos trazos, seleccionando los trazos que queremos combinar y presionando el botón unión nos crea un grupo en nuestra lista de capas y donde podemos modificar la combinación de ellas desplegando desde la flecha en el costado izquierdo.

Esto se parece mucho a la creación de grupos o enmascarar con la diferencia de que Sketch nos muestra este elemento como uno solo y podemos comprobarlo en el inspector de elementos donde podemos cambiar sus características como si fuera solo uno.
Tenemos la opción de volver a editar los elementos combinados o cambiar el tipo de combinación que estamos usando. Esto es algo que por ejemplo en illustrator no podemos hacer.
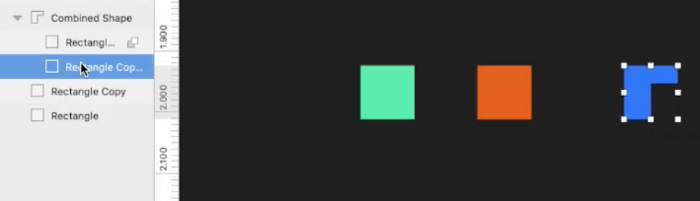
El siguiente tipo de combinación es Sustracción la cual nos permite recortar el elemento que está por debajo, y obviamente podemos volver a editar los elementos que lo conforman.

Intersectar funciona muy parecido al anterior, pero este solo nos muestra el espacio donde los elementos se intersectan como claramente no indica su nombre.
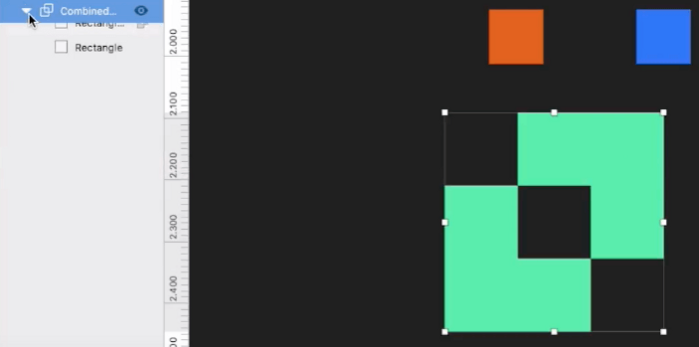
Diferencia lo hace a la inversa restando donde los elementos se unen, para dominar totalmente esta parte los invito a practicar con diferentes elementos y cambiando las diferentes tipos de combinaciones.

Esta es solo una parte de la combinación de formas además de esto si queremos tener aún más control sobre la forma que combinamos podemos utilizar la herramienta de Flatten.

Eso sí una vez que la utilizamos perdemos la habilidad de editar los elementos por separado pero podemos usar los nodos que la construyen.
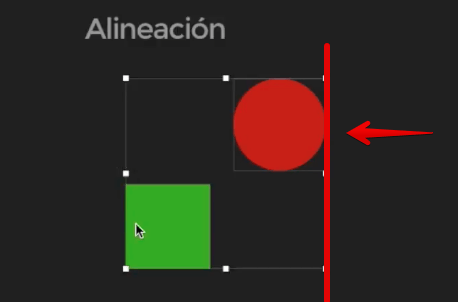
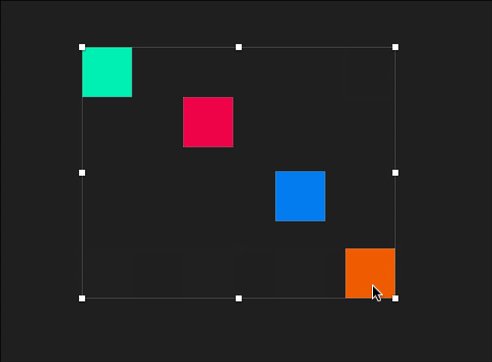
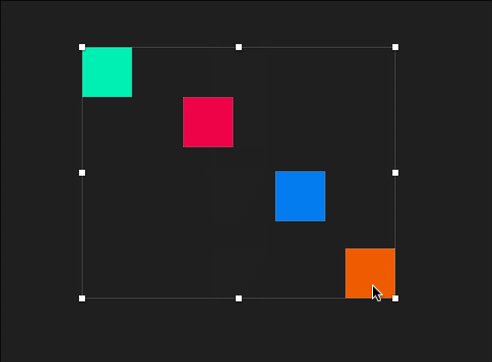
Alinear es bastante simple, solo debemos considerar que el elemento que este mas cercano hacia donde queremos alinear será el que mande.
Por ejemplo si quiero alinea hacia la derecha en este caso el elemento que manda es el circulo mientras que si lo hacemos a la izquierda será el cuadrado, y así para cada dirección.

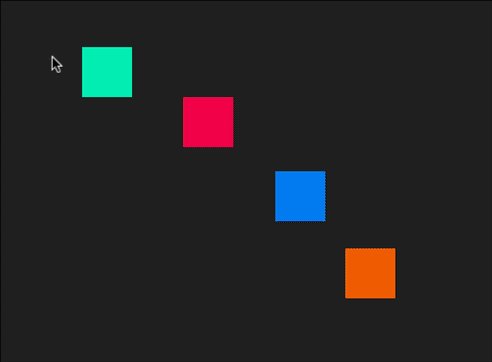
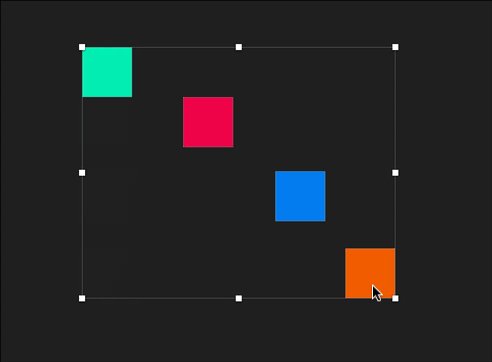
Pero una de las mas útiles es la habilidad de poder distribuir los elementos seleccionados de manera ordenada de forma horizontal y vertical distribuyendo de manera igualitaria cada elemento.
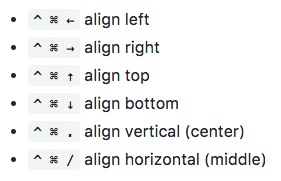
PRO TIP ALINEAR

Esto es en el caso de usuarios Avanzados.
El usuario Matt D. Smith creo un plugin que nos ayudara a dominar y usar como todo un maestro el arte de la alineación.
Tan fácil como lo muestra este menú, podemos mover los elementos dentro de un artboard con solo utilizar estos comandos.

https://github.com/mds/sketch-shortcuts
Si tienes sugerencias o quieres seguir aprendiendo deja un comentario y suscríbete al canal para mas videos como este.
También puedes unirte a la discusión en nuestro canal de Slack
https://medium.com/sketchchile/unete-a-nuestro-canal-de-slack-72ed58cd0722
o si prefieres leer alguno de nuestros capítulos en Medium
