6 consejos básicos que tal vez no conoces y que te ayudarán a aumentar tu productividad en Sketch.
Consejo uno — Duplicar cualquier cosa en segundos
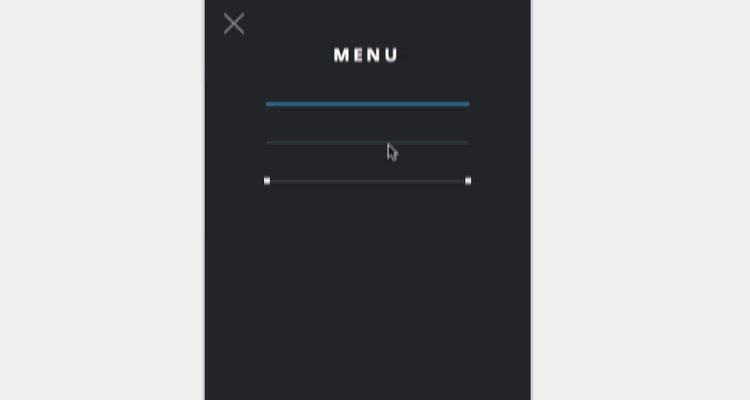
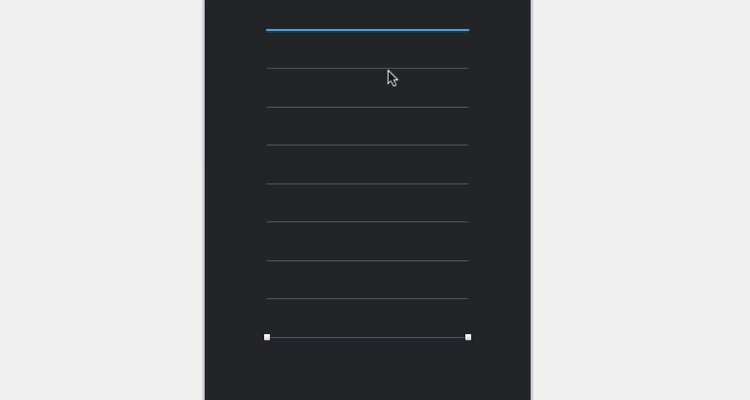
Si actualmente no conoces este truco quizás estés haciendo algo como esto:

Ésa no es la manera más eficiente de hacerlo, para acortar este proceso a la mitad debes hacer esto:
Selecciona lo que deseas duplicar y mantenga presionada la tecla opción, haga clic y arrástralo donde desees que vaya, luego presione comando-d en el teclado para repetir.
Repitiendo comando-d simplemente duplique el proceso que acaba de realizar una y otra vez manteniendo la distancia anterior.
Consejo número dos — Distancia de medición

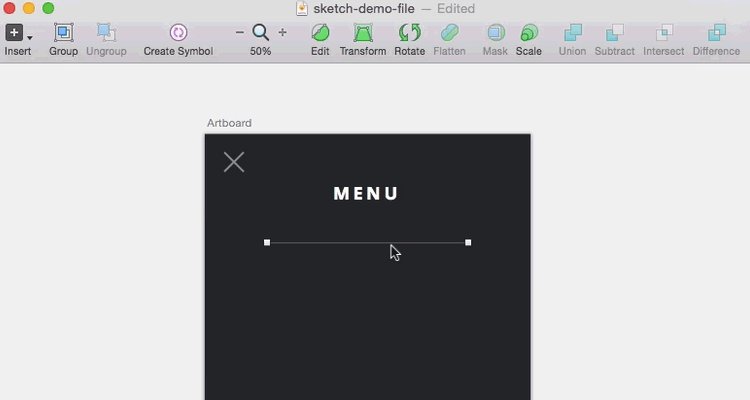
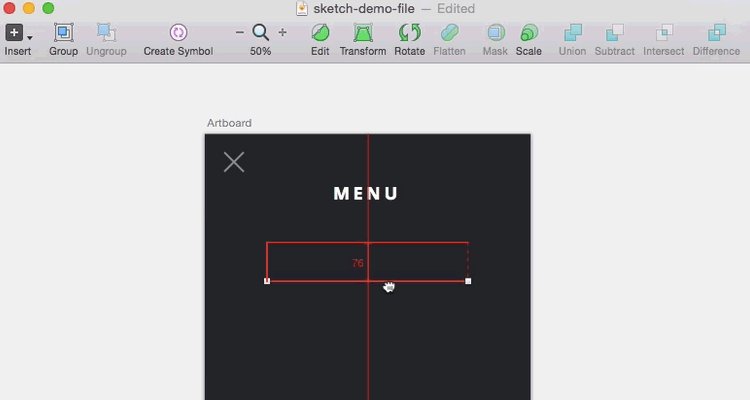
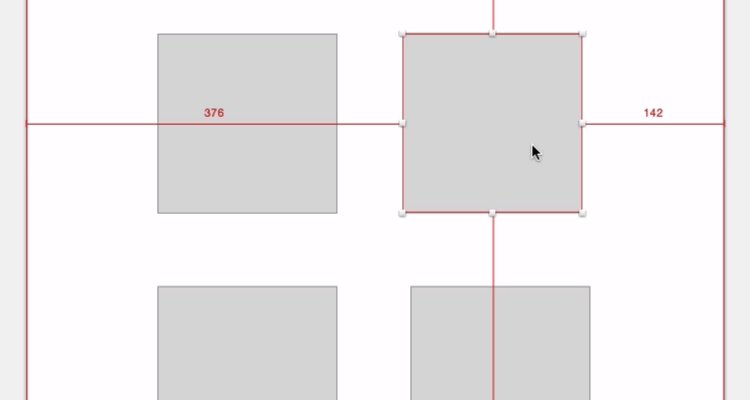
“Pixel Perfect” es hermoso pero también puede ser increíblemente frustrante. Afortunadamente Sketch hace bastante fácil medir distancias entre los objetos.
Selecciona un objeto y mantenga presionada la tecla de opción, luego coloca el cursor sobre cualquier otra cosa en la pantalla para ver cuántos pixeles hay entre estos dos objetos y poder ajustar según sea necesario.
Consejo número tres — Crear una cuadrícula personalizada

El uso de grillas se hace indispensable a la hora de diseñar en distintas resoluciones y tipos de dispositivos: teléfonos móviles, formato landscape y portrait, tabletas y computadoras.
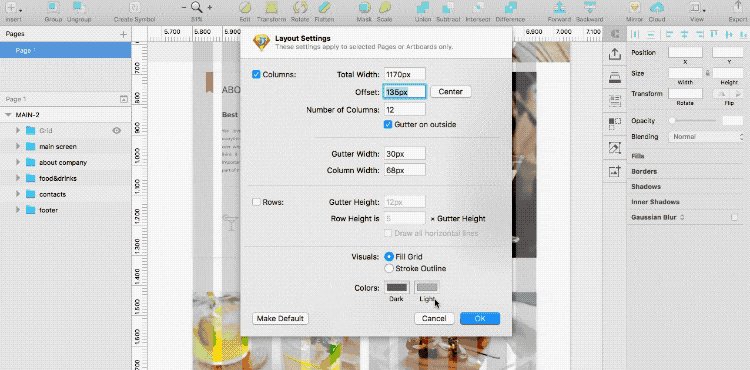
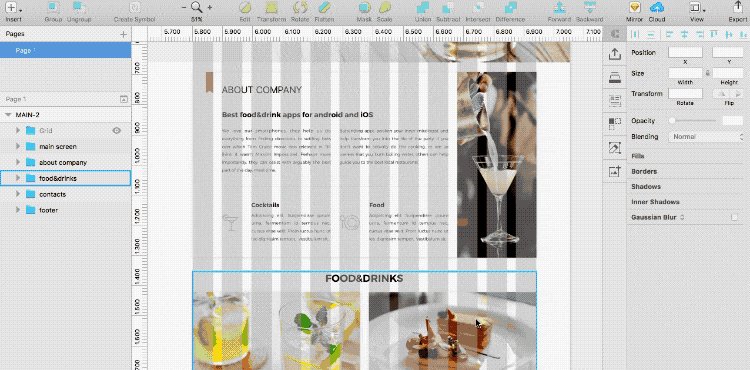
Puedes encontrar las configuraciones de las grillas haciendo click en “View / Layout Settings”
Acá puedes modificar el ancho total, la cantidad de columnas, el espacio entre columnas y los colores de la grilla.
Si encuentras tu combinación ideal puedes hacer click en Make Default para utilizarla cada vez que lo necesites sin tener que volver a entrar dentro de este panel.
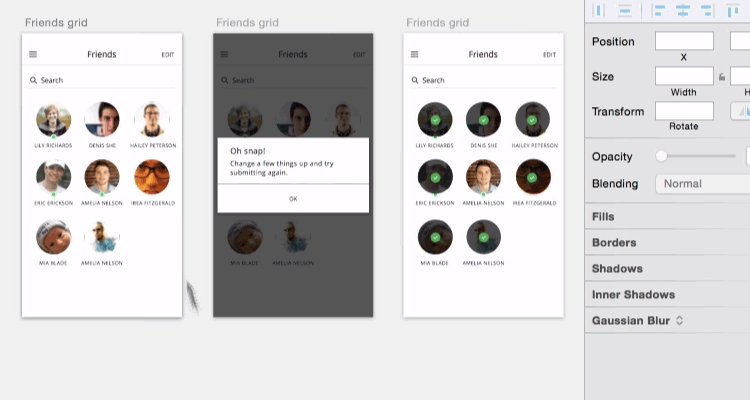
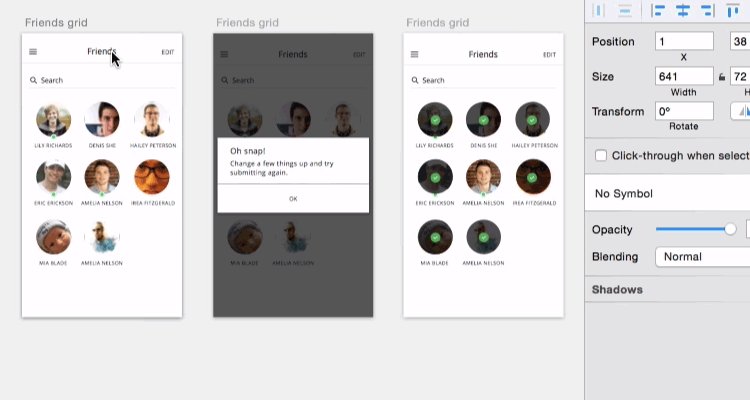
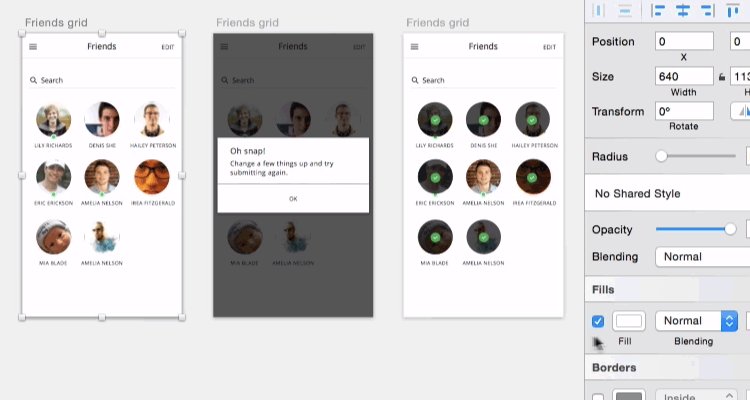
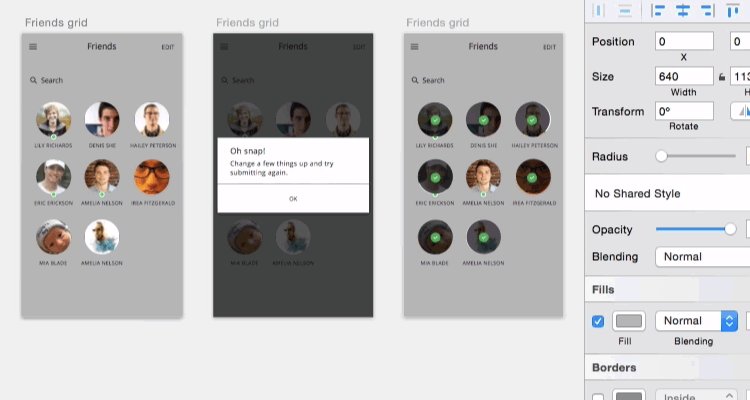
Consejo número cuatro — Usa y abusa de los símbolos

Imagínate que debes exportar un montón de pantallas que son esencialmente lo mismo, pero tienen pequeños cambios.
Selecciona el tablero o grupo que se repite en todas ellas y transfórmalos en un símbolo.
A continuación, duplica ese símbolo tantas veces sea necesario y haz las modificaciones sobre la parte superior de esta.
Qué pasaría si tuvieras que editar los elementos de debajo?
Si no fueran símbolos deberías mover lo que está encima y hacer los cambios en todos los artboards que creaste. Pero como está hecho con símbolos solo debes modificarlo que repetiste desde la página de símbolos en el costado izquierdo y una vez que vuelvas a la página los cambios se verán reflejados en todos los artboards (Esto es muy útil y a la vez un poco complejo de entender al comienzo por lo que lo veremos en otro post con más detalle un poco más adelante en el blog)
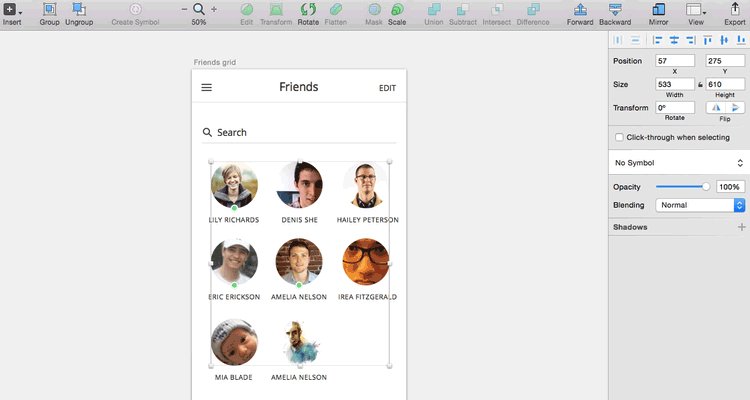
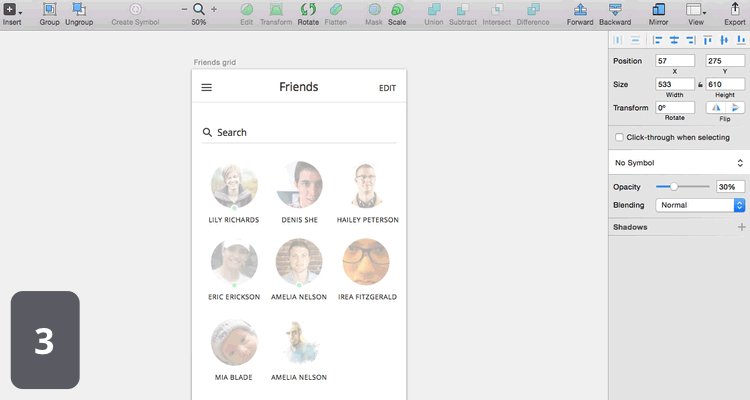
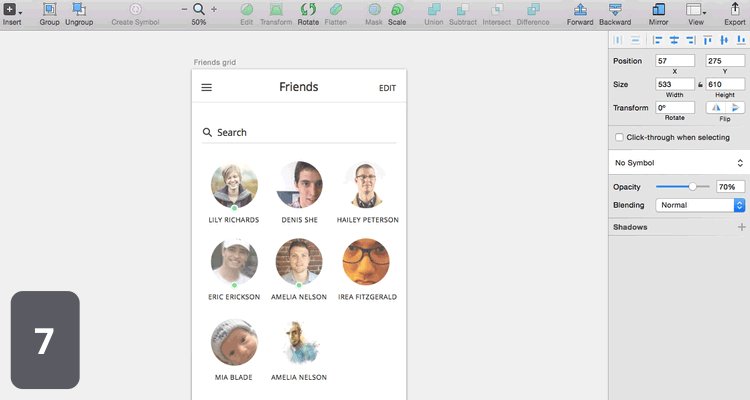
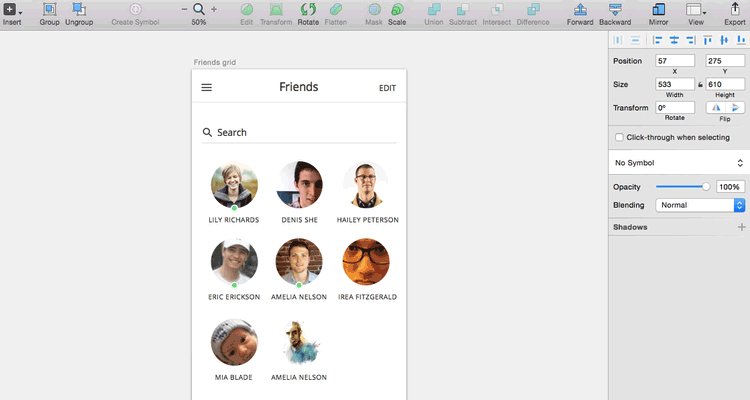
Consejo número cinco — Cambiar la opacidad sobre la marcha

Esto funciona igual que en Photoshop, pero mucha gente todavía no lo sabe. Utiliza las teclas numéricas (1–0) del teclado para establecer los niveles de opacidad en intervalos del 10%.
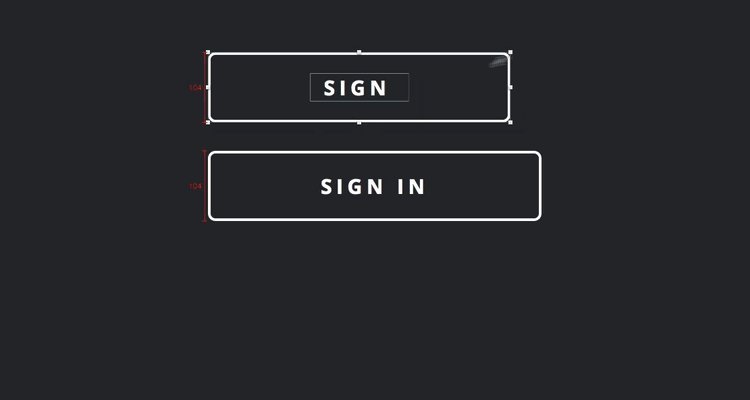
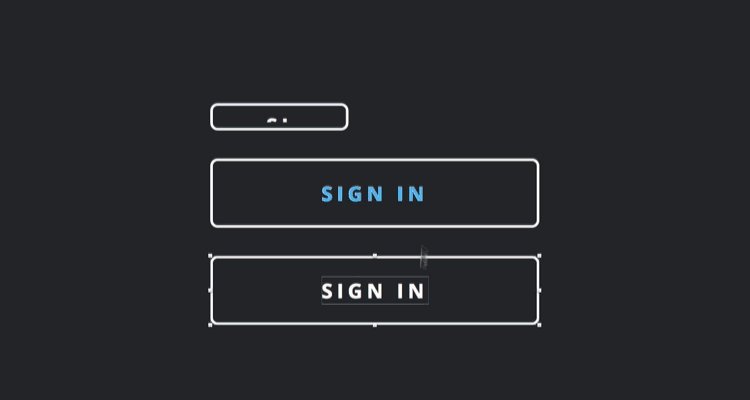
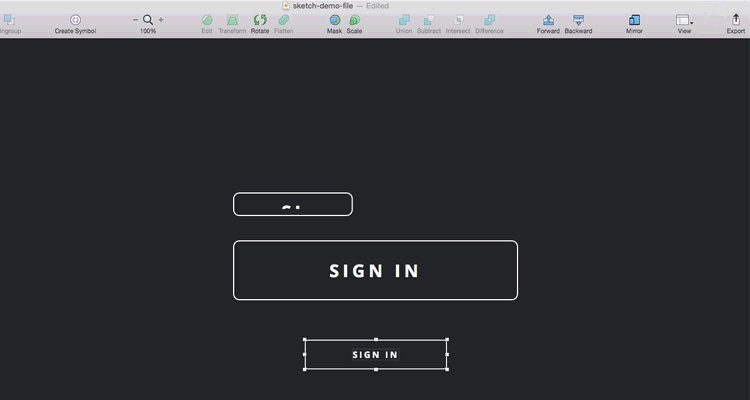
Consejo número seis — Evitar la frustración al escalar elementos.

Todos cometemos errores, digamos que diseñaste un botón, pero lo hiciste demasiado grande. Tienes un radio de 20px y un contorno de 4px. Si simplemente arrastras la esquina para reducirlo, quedará un desastre con todos los elementos. En su lugar, haz clic en Escalar y redimensiona el tamaño a lo que necesitas en pixeles o porcentajes, además puedes elegir desde qué punto quieres que se escale el elemento.

.gif)